
The droplets on this web are neat – both because they make the web visible and because they are colored. The colors are from the reflected light and formed in much the same way as those of a rainbow. Neat?

The droplets on this web are neat – both because they make the web visible and because they are colored. The colors are from the reflected light and formed in much the same way as those of a rainbow. Neat?
I love this picture of two does facing off.

They’re sisters and establishing their relative pecking order.
I took this image at dusk with the sun filtering in from behind them and illuminating the tall grass behind and around the two deer.
One of the pleasures of watching a population of wild animals evolve over time is that you sort of get to know them. We’ve seen these gals with their mother, and brother as they grow from fawns to mature animals. Mom has just decided that it’s time for her girls to strike off on their own. Their brother left last year after being a “spike” buck and we’ve seen him since with a moderate rack. If the hunters don’t get him this year, he’ll be even more handsome next year.

This is him, from earlier in the year.

I caught this one flower, the first from its bunch to blossom. The 600mm lens I used let me control the depth of field and I adjusted the saturation and colors to emphasize the bloom and the bunds that were ready to open.
It’s just one of those pretty pictures that one can be philosophical about … or not.
I thought it would be worthwhile to show how a little cropping can make an image. I have rather mixed feelings about cropping as my ideal is to make the image in the viewfinder. It’s not for nothing that I say I admire Henri Cartier-Bresson and his principles.
Principles are nice, but a good image is everything.

The original image, after correcting the color and intensity, is nice enough, but there’s an awful lot of blurry green background. Once you’ve seen one bit of green blur, you’ve seen it all.
A first crop gives:

Which is pretty good, but maybe we can do better. Let’s try a square crop:

That’s better but let’s see what happens when we get close up:

That’s got the main flower right, but something is missing. So we go back to the original aspect ration and stay close in:

And that’s right. It has the detail but the other blooms balance the image. This image is the one on the website.

~ Buddhist saying
(Cabrillo Point Lighthouse, California in the fog).

~ Lao Tzu
I recently attended a southeastern photography society meeting which was neat. Many of the photographers lamented the demise of polaroid imaging. Apparently, there was quite a sub-culture involved in modifying the process either to put images on unusual papers or to modify SX-70 images while they were still squishy.
I loved the squishy effect and the applied mathematician in my background realized it was a problem in fluid dynamics. Therefore, it was something fun to play with and more importantly I knew how to do it.
Or at least I thought I did. Turning the idea into an algorithm and then an efficient program took a little work. Work which I’ll describe after the photots.

Here’s my test image. Nothing special, really, just a street scene in San Diego from a study section trip.

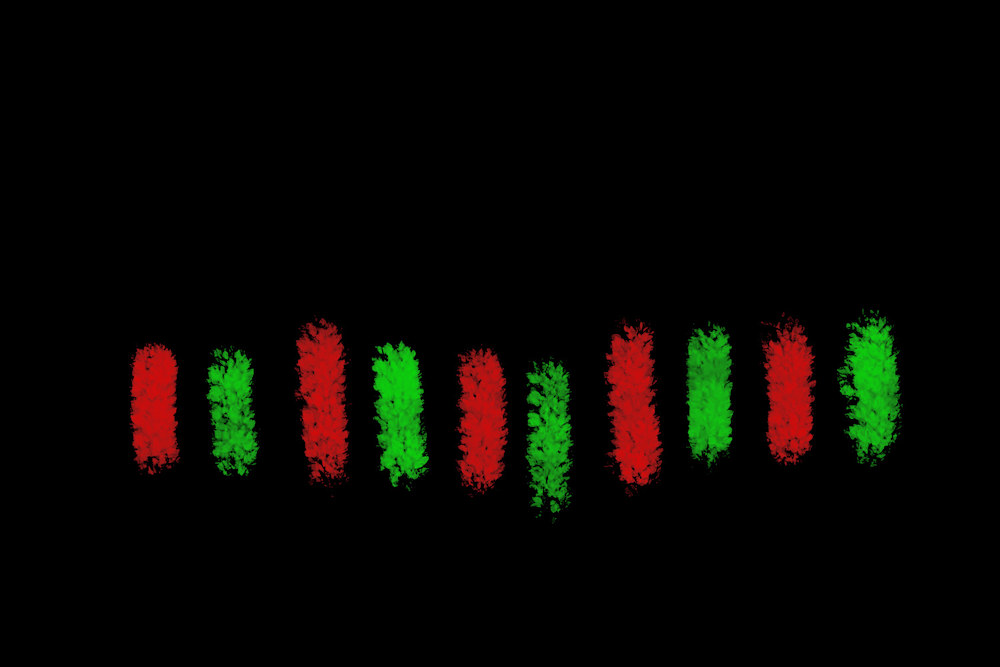
After applying a coordinate deformation, I generate this wavy image. The coordinate deformation is determined by the red and green bits on an input mask:

This is designed so you can use a layer in photoshop or Gimp to draw it over the original image. Red is high pressure, where the image moves away, and green is low pressure, where the image moves to. The background can be black, white, or transparent without effect.
Using a different pattern results in a different image:

Which is sort of cool.
Outside of efficiency issues and wandering aimlessly down a quick and dirty approximation (never a good idea), the only real issue is mapping grids to grids when bending the surface coordinates. If the effects of mapping floating point numbers to integers is not corrected, the image degrades with lots of little bitsy things:

Eventually, those bitsy things take over the entire image, which is sort of ugly.
The algorithm involves inputting the initial pressure (that red/green map) and then solving for an equilibrium solution or potential. You can do this with finite differences but that is really really really slow. Instead I used a convolution with the scipy.signal.convolution function. It’s a bit tricky to figure out the reference frame for the convolution, but once understood and implemented correctly it’s blazingly fast.
I then find the gradient of that potential. Again, scipy.signal.convolution comes to the rescue as I define the finite element for the difference and simply convolve that with the potential. This is much easier done than said. (if you want to see the math, we developed it in detail for a related problem and on google scholar)
The final issue is performing gradient descent in the image coordinate space. If you take an efficient sized step, then the integer round off when you map between the real value of the estimate and its closest integer will always skip a few pixels. Iterating this ends up with lots of additional little lines. So it is necessary to perform a smooth extension along the gradient by filling in with multiple step sizes (again easier to do than to say).

~ Dogen Zenji

I’m rather proud of this image. It’s of the sun through the misty early morning woods in Alabama. Getting it “just right” took more than a little trickery.
The original isn’t bad,

but no matter how I adjusted it as a single layer, it just wasn’t the way I liked. Not that there is a great difference between almost right and just right. I think it’s a little too busy and a getting a good balance between foreground and background is hard.
So I cut the lit areas of the background out.

Then I used Gaussian blur on the original image to produce a smooth bright background:

These were then layered together resulting in a composite that I think hits the spot

I’ve used the same sort of techniques in portraiture – both to brighten hair and remove distracting background without causing the picture to cross the “uncanny valley” into caricature, but that’s for another post.
I’ve joined one of the groups of photographers in the Atlanta area: the Southeastern Photography Society. Partially for social reasons, and partially to get feedback and learn new things.
Anyway they have monthly themed contests and next month’s is “Fur and Feathers.” The obvious choice is animals, though I did entertain several alternatives, and maybe will pursue them. Unfortunately I don’t know anyone with a feather boa who wears fur and would be willing to be an outrageous model. I wondered about a still life of fish flies or lures since they often use both fur and feathers; and something tells me that my puppies would not be keen on being dressed up with a bunch of feathers. So the obvious choice it is.
I get to put in a black and white/monochrome entry and a color one.

This one is one of my favorites, just because it’s funny.

I also like this one of our puppy. It looks like a Julia Ward Cameron work. Either of these will work well enough.
A bird is an obvious choice:

A closeup of a bluejay feather is also possible:

I have a lighter and a darker version of this, but the mid-range is probably best.

This close up of the edge of a turkey feather is neat, though there are some artefacts from the focus stacking.